An action sheet is a specific style of alert that presents the user with a set of two or more choices related to the current context. An action sheet can have a title, an additional message, and a list of actions. The title is displayed above the message and the actions are displayed below this content.
This action sheet styles its title and message to match the standard iOS action sheet title and message text style.
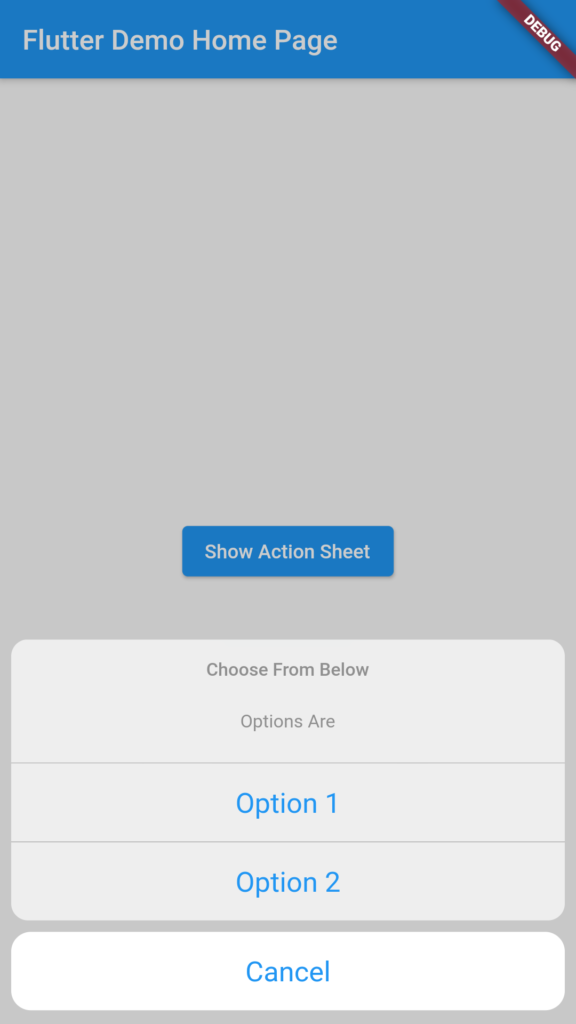
The result design will be like

Please find below code for a Simple CupertinoActionSheet
showCupertinoModalPopup(
context: context,
builder: (BuildContext context) => CupertinoActionSheet(
title: const Text('Choose From Below'),
message: const Text('Options Are'),
cancelButton: CupertinoActionSheetAction(
child: Text("Cancel"),
onPressed: () {
Navigator.pop(context);
},
),
actions: <Widget>[
CupertinoActionSheetAction(
child: const Text('Option 1'),
onPressed: () {
Navigator.pop(context, '1');
},
),
CupertinoActionSheetAction(
child: const Text('Option 2'),
onPressed: () {
Navigator.pop(context, '2');
},
)
],
),
);Thanks for reading!