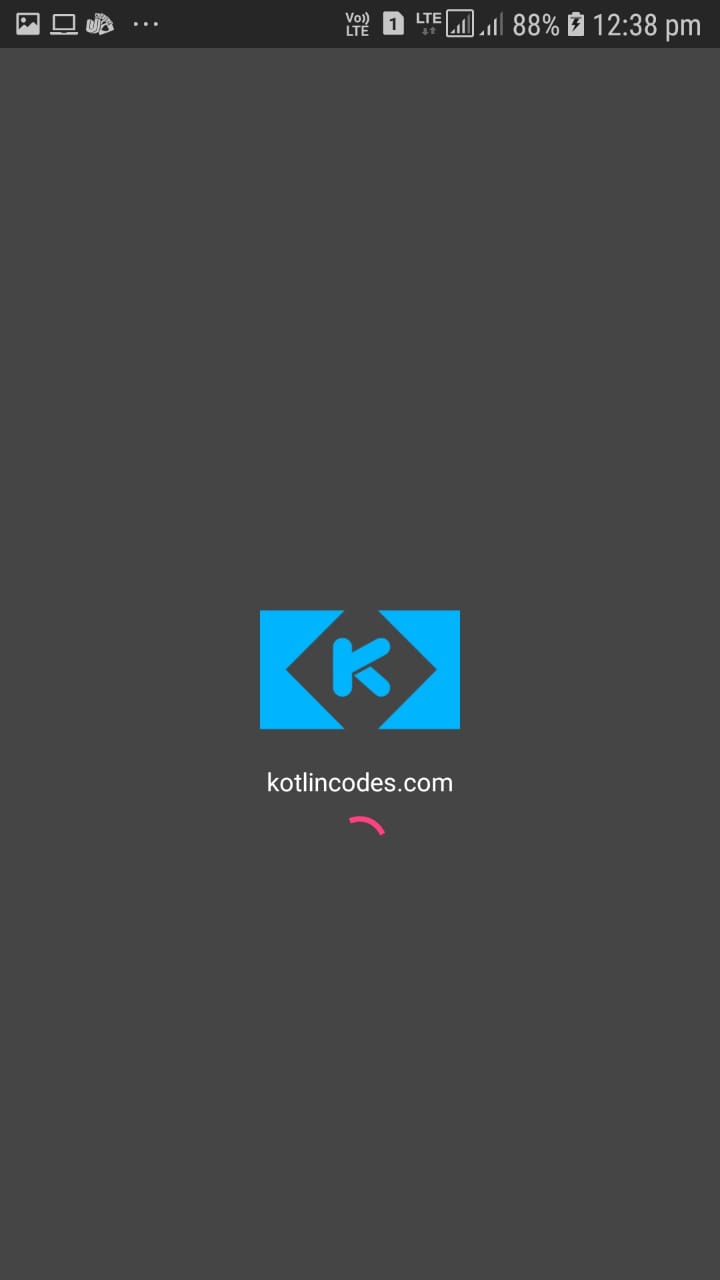
Android Splash Screen is the 1st screen visible to user when app launches. Splash screen displays some animations or App logo for a short time while some data for the next screen are fetched.
Here we are going to implement a Splash Screen for Android with Kotlin.
Splash Screen is very common to most of the Android Applications. It is very easy to create Splash Screen using Handler class.
Create a Style resource
Update your style.xml file as shown below
style.xml
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>
</resources>
Create Layout XML file for SplashScreen
activity_splash.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:background="#464545"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:id="@+id/image"
android:src="@drawable/kotlincodes"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_centerInParent="true"
/>
<TextView
android:id="@+id/text"
android:textColor="#fff"
android:gravity="center"
android:text="kotlincodes.com"
android:layout_below="@id/image"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<ProgressBar
android:layout_below="@id/text"
android:layout_centerHorizontal="true"
android:padding="6dp"
android:layout_width="45dp"
android:layout_height="45dp" />
</RelativeLayout>
This layout contains an ImageViw ,TextView and a ProgressBar.
You can replace android:src of the ImageView with your own Image.
Create Splash Screen Activity Class
Here we uses a Handler to make a small delay. You can implement data fetching or any function in postDelayed method in Handler.
SplashScreenActivity.kt
package com.kotlincodes.splashscreenwithkotlin
import android.content.Intent
import android.os.Bundle
import android.os.Handler
import android.support.v7.app.AppCompatActivity
class SplashScreenActivity : AppCompatActivity() {
private val SPLASH_TIME_OUT:Long=3000 // 3 sec
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_splash)
Handler().postDelayed({
// This method will be executed once the timer is over
// Start your app main activity
startActivity(Intent(this,MainActivity::class.java))
// close this activity
finish()
}, SPLASH_TIME_OUT)
}
}
Create a MainActivity
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:background="#464545"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:textSize="22dp"
android:layout_centerInParent="true"
android:text="Home Page"
android:textColor="#fff"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
MainActivity.kt
package com.kotlincodes.splashscreenwithkotlin
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
}
Add SplashScreen Activity as Launch page in manifest
Add the below code in manifets.xml file under application tag.
<activity android:name=".SplashScreenActivity"
android:theme="@style/AppTheme.NoActionBar"
>
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".MainActivity" />
That’s it! Now run the project!
The full source code is available here.

Thanks for reading!